Att anpassa den grafiska profilen till sociala medier är inte alltid lätt. Varje tjänst har sitt ramverk som man måste anpassa sig till. Dessutom kan det komma stora förändringar i tjänsterna utan direkt förvarning.
I denna artikel kommer vi gå igenom hur du kan anpassar din Facebooksida så att dina besökare känner igen ditt företag.

Vad kan man anpassa på Facebook?
Det har skett många förändringar på Facebook de senaste åren, men företagssidorna har sett ganska lika ut genom förändringarna. En av de större skillnaderna som har skett är att mer av de grafiska elementen nu även lyfts över till de mobila plattformarna, vilket gör detta arbete ännu viktigare. I denna artikel kommer vi gå igenom de två olika komponenter man kan anpassa i sidhuvudet på Facebook, det är profilbilden och omslagsbilden.

Högupplöst och responsivt?
En förändring som sker generellt på webben är anpassningar mot högupplösta skärmar, dessa introducerades för de större massorna med iPhone och spred sig sedan till Apples olika enheter som iPad och de bärbara datorerna. Även andra tillverkare har numera högupplösta skärmar i konsumentmodeller.
När det kommer till den responsiva delen har Facebook valt en ganska konservativ hållning, de väljer att hålla användarens flöde och företagssidorna oförändrade och byter istället layout på navigeringen i vänsterkanten.
Detta gör att det man främst behöver ta hänsyn till när man designar för Facebook är att skapa och ladda upp alla bilder högupplöst, eller i dubbla storleken mot hur de skall presenteras på en vanlig skärm.
Varför olika bildstorlekar?
Skiftet till högupplösta bilder på webben gör faktiskt att bildstorleken minskar i betydelse, därför anger vi i denna artikel både normal bildstorlek, den dubbla bildstorleken och förhållandet mellan bredd och höjd.
Det är det sistnämnda som är viktigast att alltid ha koll på, men samtidigt kan det bli svårt med mer kreativa layouter om man inte har en bra mall att utgå ifrån. När det gäller Facebooks omslagsbild så överlappas den ju av profilbilden så där bör man absolut inte lägga viktig information.

1- Profilbilden
Den enskilt viktigaste bilden att anpassa är din profilbild. Det är denna bild som syns i allas flöden i anslutning till dina inlägg.
Här är det också ganska rätt fram vad som gäller. Bilden visas i sidhuvudet på din sida som 170*170px (128*128px på smartmobil) med en vit ram runtomkring. Detta ger en bild med proportionen 1:1.
Du måste dock ladda upp en bild som är minst 180*180px där 10 pixlar på varje kant aldrig visas.
För att vara framtidssäker och för att få bästa tänkbara kvalitet på din bild bör du dock ladda upp en bild som är 360*360px där du lämnar en ram på 20 pixlar.
Det är även bra att hålla ett visst säkerhetsavstånd mot kanten, men det är lite beroende på hur din profil ser ut. I mallen som du kan ladda ner här ligger det stödlinjer ytterligare 20 pixlar in.

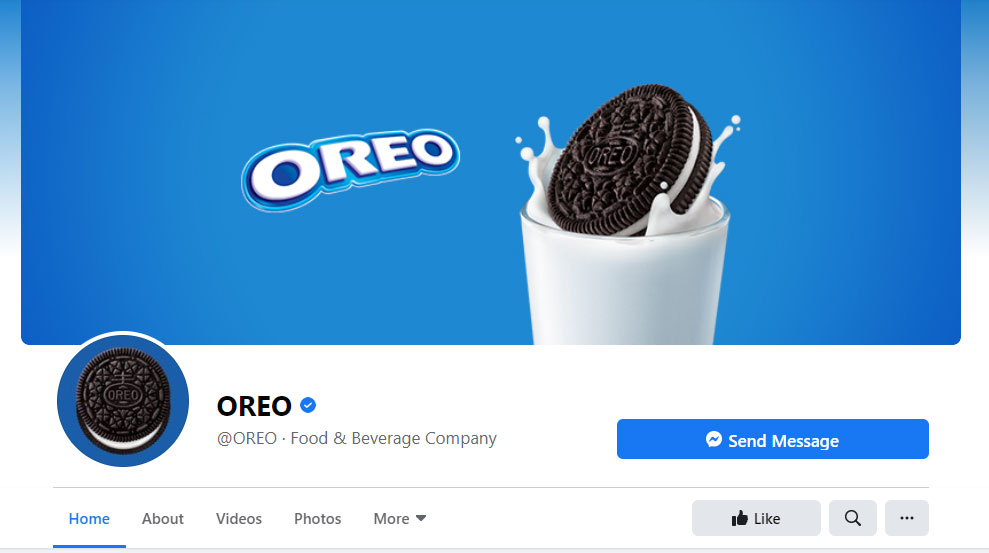
2- Omslagsbilden (Cover photo)
Denna stora bild syns primärt när någon är inne på din Facebooksida, men den används även om man håller musen över ett sidnamn i det egna flödet.
Denna bild visas normalt i storleken 820*312 pixlar. (640*360 på smartmobil)
Till skillnad från profilbilden beskärs inte denna bild vid uppladdningen, men lite beroende på i vilka lägen den visas så beskärs olika delar av bilden.
Det som är viktigt att tänka på med omslagsbilden är att den till viss del överlappas av profilbilden.
Om man tittar på illustrationen nedan så ser man att det är en ganska liten yta som alltid syns beroende på var och hur dina användare ser din omslagsbild.

Klicka här för att ladda ner Webto omslagsbildens mall (PSD – Photoshop mall -730 kb).
Unik Facebook Design?
Förstör Facebook dina bilder?
Även om man följer alla instruktioner till punkt och pricka kan man uppleva att bilderna ser annorlunda ut efter att man laddat upp dem.
Det kan finnas flera anledningar, men i fallet Facebook så beror det oftast på att de komprimerar om bilderna som man laddar upp.
De gör dessa för att optimera lagringsutrymmet och laddningshastigheten på Facebook generellt.
Våra Smarta Tips
För att inte drabbas av detta finns det lite smarta tips som man bör ha i bakhuvudet när man gör sin design.
- Undvik pixeldetaljer med hög kontrast. Typexemplet väldigt liten svart text på vit bakgrund blir aldrig bra.
- Se till att dina bilder är i sRGB redan när du laddar upp dem, det är ett steg mindre för Facebook att hantera och det kan göra att dina färger blir skeva.
- Testa själv att komprimera bilderna mer. Ju lättare bilder man laddar upp desto mindre chans är det att man åker på en extra komprimering. Kontratipset är att ladda upp helt okomprimerade bilder för att iaf bara få en komprimeringsrunda med den som Facebook gör.